【gitee pages 和 github pages】静态个人博客
静态个人博客
github pages 创建指南
创建个人 Github
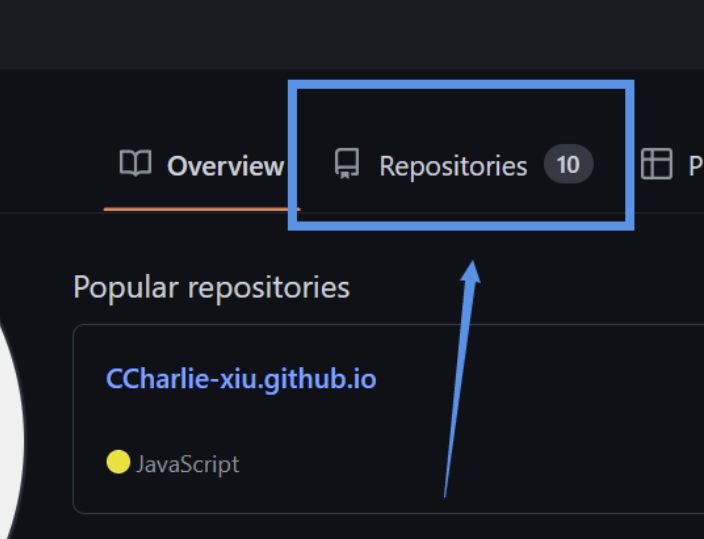
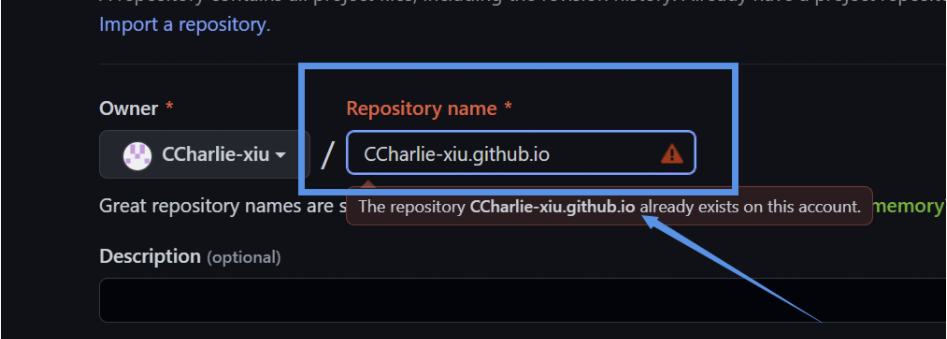
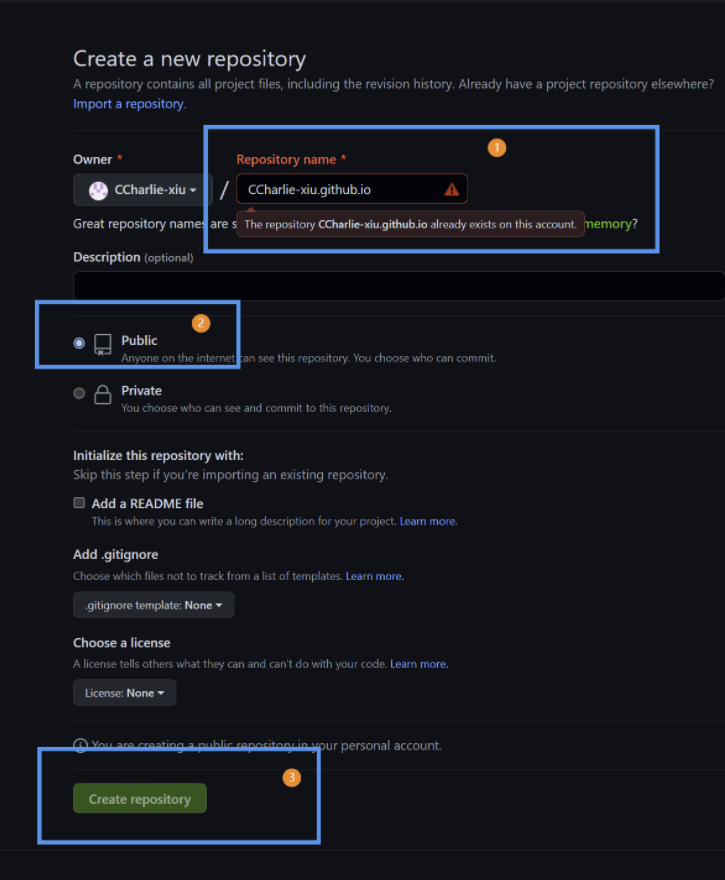
创建仓库,选择公开,命名以自己得昵称命名


这里我已经创建过了 所以报红,要是没创建过就是正常显示

完成以上三步即创建完成
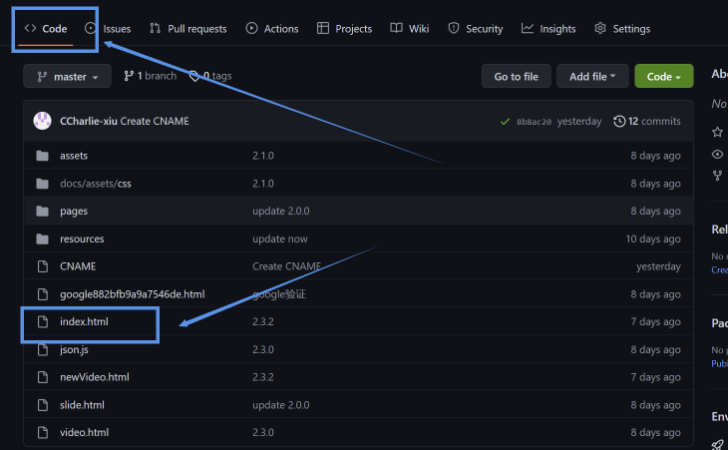
- 在创建好得仓库里创建一个名称为 index.html 的文件即可开始访问


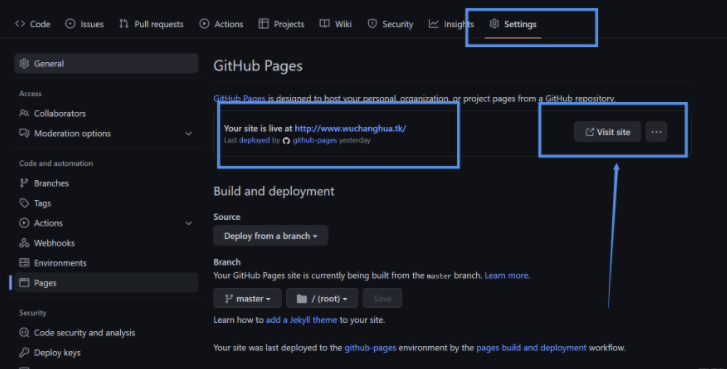
实例展示:
这里为什么是 wuchanghua.tk 是我用freenom改了域名 正常显示 .github,io二级域名
gitee pages 创建指南
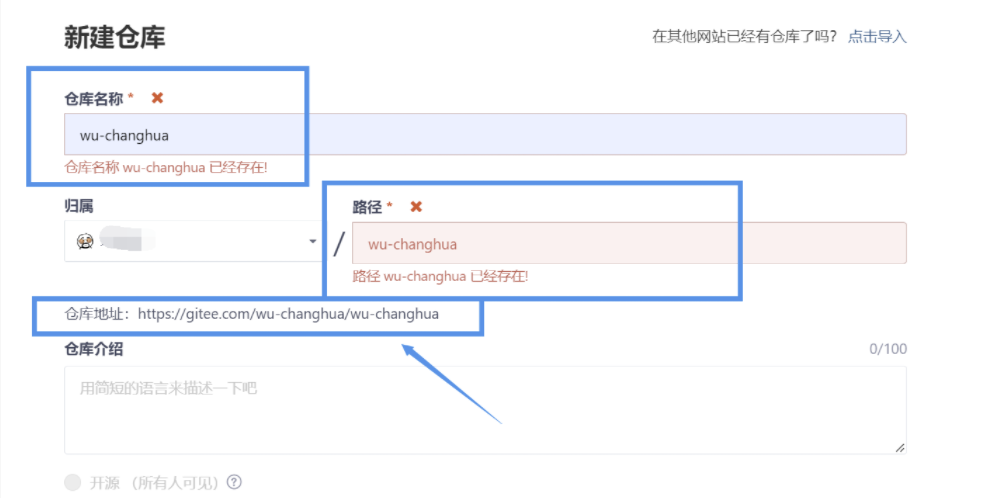
和 github 创建差不多
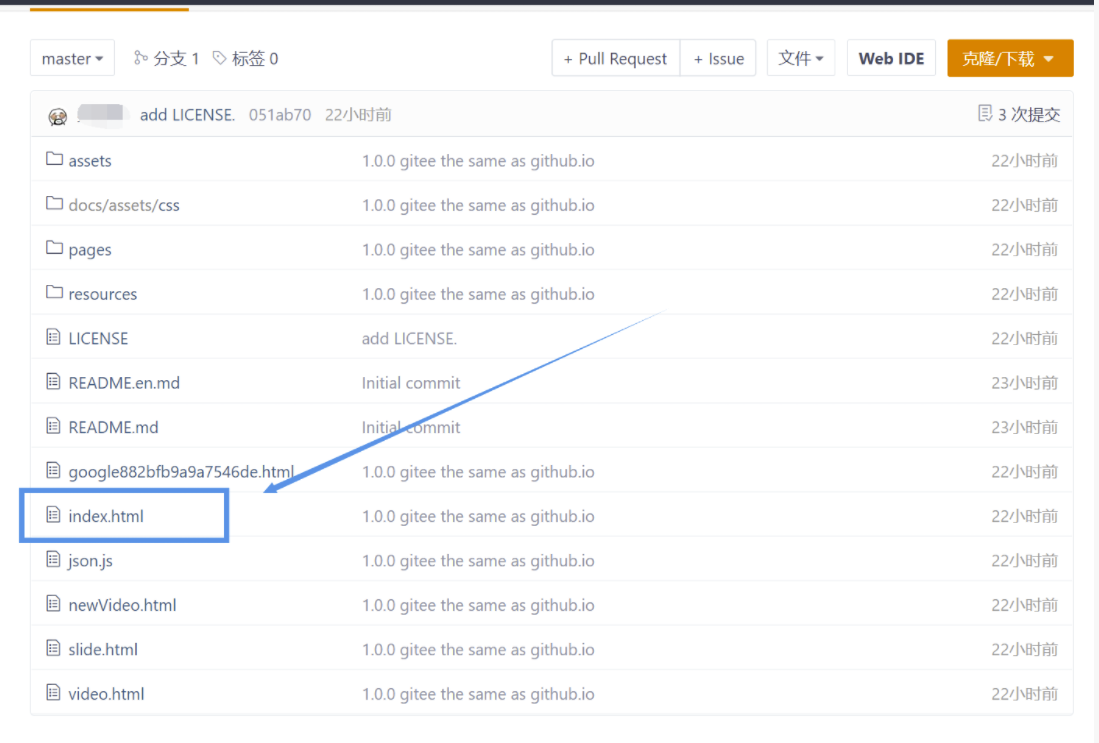
- 创建的时候,仓库名称和仓库地址要保持一致且和个人名称一致
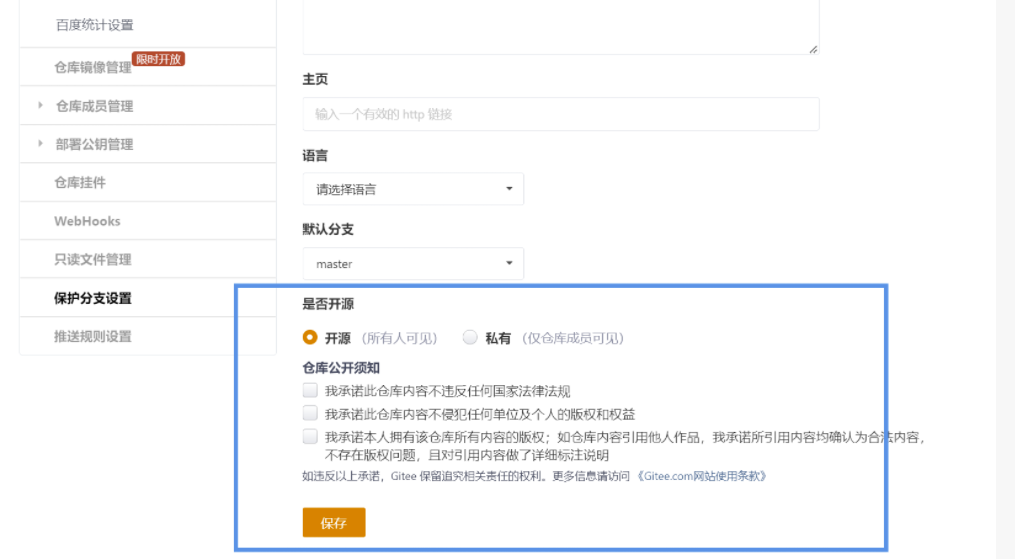
gitee 初次创建只能是私有,在项目创建完成后需要改成公有
- 在创建好得仓库里创建一个名称为 index.html 的文件即可开始访问

存在不一样的地方在 gitee 需要选择服务
- 在项目服务下选择 gitee pages 完成实名认证 即可
到目前为止,你已经完成了 静态页面的配置
- 标题: 【gitee pages 和 github pages】静态个人博客
- 作者: Charliexiu
- 创建于: 2023-04-08 22:15:06
- 更新于: 2023-04-09 11:39:01
- 链接: https://ccharlie-xiu.github.io/2023/04/08/githubpages和giteepages/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。